Vast canyons are awe inspiring. They thwart quests, halt armies, and tell the tale of vast cataclysms from times past. In this quick tutorial I’ll outline how to draw a canyon on your fantasy map. In this case I’ve drawn it in pencil on paper (I was feeling like going old school and tactile for this one) but the same tips apply if you’re using digital techniques. Continue reading “How To Map A Large Canyon”
Category: How To
How To Draw Simple Trees On A Map
It’s really easy to draw trees on a map and make them look pretty. It’s also really easy to get close, decide they look rubbish, and stop. Here’s a quick method for drawing a Middle Earth style forest on a map. Continue reading “How To Draw Simple Trees On A Map”
Turning a map into an aged paper handout
The key to a good map is the information it presents. As soon as you’ve done the line drawing on a map, it should be perfectly possible to pick it up and use it. Everything after that point is polish to make it pretty. But polish matters, especially when you’re trying to set the scene.
Here’s how to take a simple map on a white background and turn it into an aged paper handout. Continue reading “Turning a map into an aged paper handout”
How to Draw Top Down Mountains on a Map
Mountains are a defining piece of any world map. They are the largest features after the coastlines, they determine the borders of countries, and the obstacles adventurers must overcome. They are the home of lost treasures, dragons, and giants – as far from civilization as its possible to be.
It can be hard to convey the majesty and scale of mountains in a top down map. It’s a little easier if you can use shade, but even with lines alone, you can show the height of a mountain range. Continue reading “How to Draw Top Down Mountains on a Map”
How to Draw Roads on a Map (with the Stroke Tool)
Parallel lines are a good way to indicate a road on a map. But drawing parallel lines is next to impossible. Photoshop to the rescue – there’s a simple trick to get this effect quickly and easily. Continue reading “How to Draw Roads on a Map (with the Stroke Tool)”
Video Walkthrough: How to Illustrate a Mountain Range
It’s often easier to show how to illustrate a feature on a map, rather than describe it, so here’s how I illustrate a mountain range for fantasy maps:
I hope that sheds some light on the process!
How to Draw Forested Hills on a Top Down Map
Often hills are indicated on a map by drawing an outline, but when you have forest on top, that outline gets obscured. So how do you draw forested hills? The trick is to use the detail of the forest to indicate the hills, rather than obscure them.
Continue reading “How to Draw Forested Hills on a Top Down Map”
How to Draw Mountains Take 2
This is a quick one. After the Napa map (see below) I had some questions on how to draw mountains. This style is a little different to my previous maps, closer in style to a skiing map. I thought the easiest way to show the process was to create a short video walkthrough. Enjoy!
How to make a grunge brush – Gimp
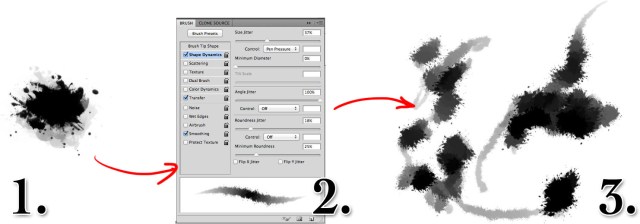
How to make a grungy brush – Photoshop
One incredibly useful tool in photoshop is a good dynamic grungy brush.

The human eye looks for detail and texture, or patterns and regularity. If you use a hard edged round brush in your work, there will be hard edged circles in your work. We’re very good at picking them out, so your audience will see them. On the other hand, if you use a brush with splattered edges, a random orientation and a variable size then there will be no pattern anywhere. Then the human eye sees other patterns and forms. It sees texture that isn’t there, and fills in regions with the texture it believes it should see. Continue reading “How to make a grungy brush – Photoshop”






